Tuesday, 30 September 2014
On 19:46 by muhammadimamrozali in Tutorial 5 comments
Cara membuat Menubar di BLOGGER?
Pertanyaan :
Pertanyaan :
1. Pasti
kalian sudah tau apa itu menubar?
2. atau belum
mengerti apa itu menubar?
Teori
Menubar :
Menubar
adalah sebuah Kotak Tab Horizontal yang berisi navigasi link/ link sebuah
Halaman. Fungsi menubar yaitu menampilkan daftar link agar mempermudah
pengunjung untuk mengunjungi halaman-halaman Yang tersedia di blog.
Yo
Langsung aja ke TKP
Contoh Gambar Menubar :
Gambar Menubar 1.1
1. Masuk ke BLOGGER
2. Masuk ke halaman Tamplate
3. Pilih Edit HTML
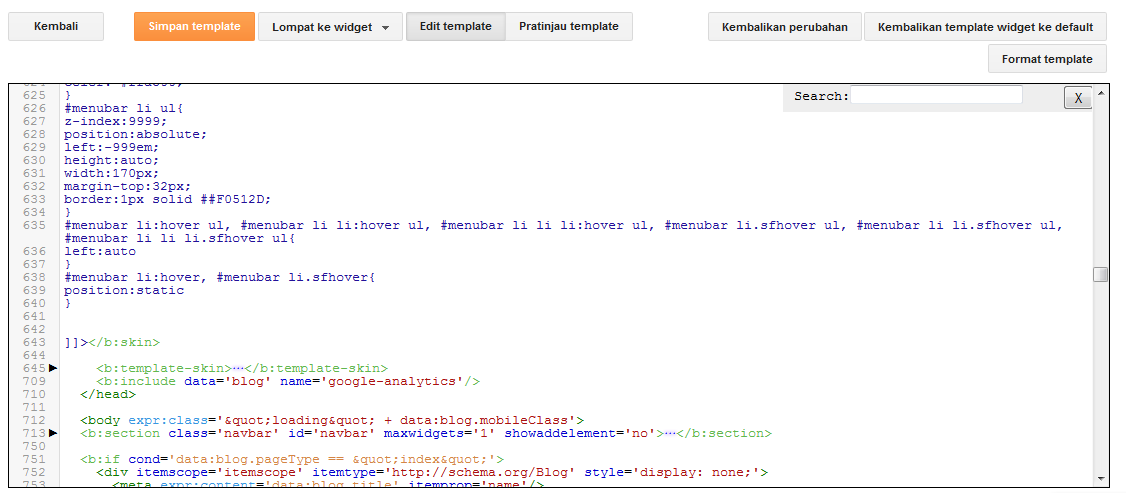
4. Cari kode ]]></b:skin> Tips : (gunakan ctrl+f)
5. Copy kode CSS di bawah ini, Pate di atas kode ]]></b:skin>
2. Masuk ke halaman Tamplate
3. Pilih Edit HTML
4. Cari kode ]]></b:skin> Tips : (gunakan ctrl+f)
5. Copy kode CSS di bawah ini, Pate di atas kode ]]></b:skin>
Seperti
GAMBAR DI BAWAH INI :
Gambar CSS 1.2
#menubar{
width:1500px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
width:1500px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
6. Lanjut
cari kode <div id=’header-inner’>
7. Copy kode di bawah Gambar ini, Paste di bawah kode yang bercetak tebal pada no 6.
7. Copy kode di bawah Gambar ini, Paste di bawah kode yang bercetak tebal pada no 6.
Seperti GAMBAR DI BAWAH INI :
Gambar HTML 1.3
<div
id='menubar'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a></li>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a></li>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a>
<ul>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a></li>
<li><a href='http://abangbejoo.blogspot.com/'>Edit me</a></li>
</ul></li>
</ul>
</div>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a></li>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a></li>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a>
<ul>
<li><a href='http:// abangbejoo.blogspot.com /'>Edit me</a></li>
<li><a href='http://abangbejoo.blogspot.com/'>Edit me</a></li>
</ul></li>
</ul>
</div>
Catatan untuk kalian :
- Ganti tulisan yang berwarna Merah dengan url link halaman yang di tuju.
- Ganti tulisan berwarna Biru (Edit me) dengan tulisan judul menubar tersebut, seperti: About me, Home dan Lainnya.
- Untuk mengubah panjang menubar bisa sobat ganti tulisan width:1500px; menjadi sesuai dengan keinginan kalian.
Tarra? mudah
kan. Ingat , kunci utama keberhasilan membuat menubar pada blog yaitu
ketelitian dalam mengedit dan memasang kode css/htmlnya. Misalkan ada yang
kurang atau kesalahan sedikit, menubar itu malah jadi gagal alias tidak terpasang. Jadi, Kalian
harus lebih teliti ya agar tidak keliru, Selamat Mencoba Dan MERDEKA :D
Subscribe to:
Post Comments (Atom)
Search
Popular Posts
Recent Posts
Categories
- APK (6)
- Berita Info (16)
- PC Games (1)
- PSP (1)
- Software (5)
- Tips and Trick (1)
- Tutorial (8)
Jangan Lupa Comment yo :D
yang betah
Blog Archive
Pengunjung
Design by MuhammadImamRozali. Powered by Blogger.





Thanks gan
ReplyDeleteoke Thank's buat kunjungannya
DeleteSeep MERDEKA!!
hahaha mantep men berguna banget buat di Blog gw. good posting
ReplyDeleteoke Thank's buat kunjungannya
DeleteSeep MERDEKA!!
makasih banyak sob, sangat membantu sekali..
ReplyDelete